This is my final video, taking into account the feedback that I received and with some other minor tweaks.
Monday, 30 May 2011
Sunday, 29 May 2011
Feedback II
Feedback from a non programmer and my responses:
"I also like the b&w better.
One question: why do you say the loop finishes? In my point of view (a non-programmer one, I admit), he has not got his keys and therefore he should keep looking for them. I mean, what is the "while loop" here? while he does not have the keys, he looks for them? He has not got the keys at the end, so he should continue to look for them, chasing the guy in the car. If the loop is while not knowing where the keys are, then it would be different, but I think the loop is about not having them, since he was going to go out and he needed them. It would be different if he were going to bed and then noticed the keys weren't there."
I made the end to hopefully give it a bit of humour and a more interesting one than him just finding the keys. So I see what your saying in the fact that he doesn't actually have the keys himself but he knows where they are, so you aren't going to keep on looking for them as you know you aren't going to find them.
"As I understood it, the process would be like this:
Getting ready
IF clothes not on THEN put on
IF shoes not laced THEN lace up
IF (etc)
Getting the keys
IF keys not in place THEN look for them
WHILE keys not found = [what? Look everywhere? Look in house? Check not left somewhere else?...]
Going out"
The getting ready isn't really part of the loop, it's there to show the viewer that he's getting ready to go out and to set the scene but I see what you are getting at, but it does seem like you are kind of understanding what a while loop is which is a success as this is the whole point of the film.
"I also like the b&w better.
One question: why do you say the loop finishes? In my point of view (a non-programmer one, I admit), he has not got his keys and therefore he should keep looking for them. I mean, what is the "while loop" here? while he does not have the keys, he looks for them? He has not got the keys at the end, so he should continue to look for them, chasing the guy in the car. If the loop is while not knowing where the keys are, then it would be different, but I think the loop is about not having them, since he was going to go out and he needed them. It would be different if he were going to bed and then noticed the keys weren't there."
I made the end to hopefully give it a bit of humour and a more interesting one than him just finding the keys. So I see what your saying in the fact that he doesn't actually have the keys himself but he knows where they are, so you aren't going to keep on looking for them as you know you aren't going to find them.
"As I understood it, the process would be like this:
Getting ready
IF clothes not on THEN put on
IF shoes not laced THEN lace up
IF (etc)
Getting the keys
IF keys not in place THEN look for them
WHILE keys not found = [what? Look everywhere? Look in house? Check not left somewhere else?...]
Going out"
The getting ready isn't really part of the loop, it's there to show the viewer that he's getting ready to go out and to set the scene but I see what you are getting at, but it does seem like you are kind of understanding what a while loop is which is a success as this is the whole point of the film.
Feedback
I have received some feedback about the two short films.
The general consensus is that the black and white one is much better than the colour one.
From someone who knows about programming:
"Although WHILE in English expresses a continuous state, in programming it represents a repeated set of actions. That is, one asks the question: is it true that I don't have my keys? If it is true, we carry out the key search routine. Then we ask the question again. So, I wonder if there is some way of conveying the repeated nature of the task, a series of short repeated searches rather than making it look like one long search activity?"
I thought that this was a good idea and would give a better sense of the loop, but it makes the film a bit boring and unvaried. In my film, I do have a lot of similar scenes, he's either looking through drawers or along the top of benches, I have tried for the sake of the film to vary the shots each time that he searches one of these places, so it is repetitive searching similar places but it's not exactly the same thing multiple times.
"Finally, I was a bit puzzled as he seemed to already know where the keys were at the start -- weren't they hanging up?"
The ones hanging up were the house keys, he was looking for his car keys. I tried to make the sign with the little logos obvious, but clearly not well enough (although why he's leaving without his house keys is a bit of an error on my part...). I will try to make this more obvious.
"Also, I like the B&W better than the colour. Or maybe you could change to colour when the loop finishes? (Or should that be the other way round???) "
I love this idea, like you say it gives a sense of completion when the loop is finished. Definitely going to try and implement this in the final version.
The general consensus is that the black and white one is much better than the colour one.
From someone who knows about programming:
"Although WHILE in English expresses a continuous state, in programming it represents a repeated set of actions. That is, one asks the question: is it true that I don't have my keys? If it is true, we carry out the key search routine. Then we ask the question again. So, I wonder if there is some way of conveying the repeated nature of the task, a series of short repeated searches rather than making it look like one long search activity?"
I thought that this was a good idea and would give a better sense of the loop, but it makes the film a bit boring and unvaried. In my film, I do have a lot of similar scenes, he's either looking through drawers or along the top of benches, I have tried for the sake of the film to vary the shots each time that he searches one of these places, so it is repetitive searching similar places but it's not exactly the same thing multiple times.
"Finally, I was a bit puzzled as he seemed to already know where the keys were at the start -- weren't they hanging up?"
The ones hanging up were the house keys, he was looking for his car keys. I tried to make the sign with the little logos obvious, but clearly not well enough (although why he's leaving without his house keys is a bit of an error on my part...). I will try to make this more obvious.
"Also, I like the B&W better than the colour. Or maybe you could change to colour when the loop finishes? (Or should that be the other way round???) "
I love this idea, like you say it gives a sense of completion when the loop is finished. Definitely going to try and implement this in the final version.
Saturday, 28 May 2011
Here is another attempt at using the 'Times' video technique of multiple frames. This time I tried to lose the negative space because before there was so much of it that it over powered the visuals and emphasis on the story was lost. I think that it looks much sleeker but it's very difficult to do and time the clips together.
Also it isn't quite how a computer works, a computer doesn't do the same thing at multiple times which I find that this video is suggesting. So although it looks much more interesting and is quite different I don't think that it works in this scenario unfortunately.
Also it isn't quite how a computer works, a computer doesn't do the same thing at multiple times which I find that this video is suggesting. So although it looks much more interesting and is quite different I don't think that it works in this scenario unfortunately.
Friday, 27 May 2011
First version minor colour edit
Here is another version of my last post but this time with a bit of colour to see what I like more.
I have to say that I like the black and white version better.
I have to say that I like the black and white version better.
First version
This is my first attempt at editing all of my clips together into one cohesive narrative of someone searching for their keys.
Tuesday, 24 May 2011
Untitled 8 Rough Mix by J.K. Wiechert
I found some music which I think will suit perfectly, the track gives a feeling of urgency and worry that the main character was feeling as you lose your keys thanks to it being in the minor key. The heartbeat repeating sound so you empathise with the character as his heartbeats gets louder and louder and it repeats itself as that is the nature of a while loop.
Although the loop itself is resolved at the end, the actual dilemma of losing his keys hasn't been resolved and I have had it suggested that I finish the music on a happy note but I don't think that having some sort of cadence or a happier tone would suit the film and the result.
I found some music which I think will suit perfectly, the track gives a feeling of urgency and worry that the main character was feeling as you lose your keys thanks to it being in the minor key. The heartbeat repeating sound so you empathise with the character as his heartbeats gets louder and louder and it repeats itself as that is the nature of a while loop.
Although the loop itself is resolved at the end, the actual dilemma of losing his keys hasn't been resolved and I have had it suggested that I finish the music on a happy note but I don't think that having some sort of cadence or a happier tone would suit the film and the result.
Sunday, 22 May 2011
I have been looking for music, it's very hard to find some instrumental music which suits the mood which I am looking for. This is an instrumental version of Mammoth by Interpol:
I quite like it and it could work, it has a sense of urgency about it, it's quite lively and I can picture someone worried to match it quite easily.
I quite like it and it could work, it has a sense of urgency about it, it's quite lively and I can picture someone worried to match it quite easily.
Saturday, 21 May 2011
Test
Finished filming and I am now trying to edit it all together. Here is a test that I just made it was just to see if I could get the multiple frames working and to help me remember how to use Vegas again.
I think that it is quite effective and makes it more interesting.
I think that it is quite effective and makes it more interesting.
Friday, 20 May 2011
Final Explanation
The movie is a metaphor for a while loop. A while loop is a basic computer programming coding feature.
The metaphor used to explain what a while loop is, is comparing it to someone who has lost your keys. When you lose your keys, you look for your keys until you have them, once you have them you stop looking. But you wouldn’t search in the first place if you originally hadn’t lost them.
The main features of a while loop is that a Boolean condition (a true or false statement) is evaluated first. In this case it is the question of “do you have your keys, true or false?” If you have your keys, then you don't search for them (complete the actions/code within the while loop). But if you don't have your keys , then you search for them until you have found them (you keep on evaluating and working your way through your action/code until the initial Boolean condition changes) and through completing this process you change the original Boolean condition of “do you have your keys” to true. Once you have your keys then you stop searching for them and this is the finish of the while loop.
In pseudo code:
while (You don’t have your keys) {
search new room;
}
while (You don’t have your keys) {
search new room;
}
Friday, 13 May 2011
Investigation of vimeo
Waiting for the End of the World from Lee Deaville on Vimeo.
Another short film I found on Vimeo, it relates a bit better to what I hope to achieve than the Times video as it has more of a narrative which it is telling.
One of the things that stood out was the atmosphere of the film, I found myself empathising with the main character and feeling his boredom and loneliness. I think that the music has a large roll to play in this effect along with his monotonous voice and the repetition of similar shots. So I am going to have to pick suitable instrumental music, which hopefully gives a sense of urgency and a bit of fear that he has lost his keys which isn't going to be easy.
Another thing was the shot of him looking under the shelves and you have the shot looking out back at him which is also the thumbnail (at 1:06 - 1:09) it's quite an interesting shot and brings the viewer into the environment instead of just observing the scene from some omnipresent view. Hopefully I will be able to incorporate some shots similar to this in my short film.
Investigation of video techniques
Isenseven - TIMES from Vincent Urban on Vimeo.
I really like this video Isenseven - TIMES by Vincent Urban. It has been shot beautifully but what stood out the most apart from the quality of the filming was the grided form that it was presented in. I love this idea having multiple shots of the same or similar things, it gives the user a reason to watch it again and doesn't present the veiwer with all of the information in one veiwing. It also makes it stand out form the normal one scene at a time viedos and sure is effective in making me remember this particular video.
If I can manage to find a way to try and use this technique in my video effectively rather than just including it because it's coo and hopefully bring in multiple story lines and perspectives on the one simple event of finding an item.
Thursday, 12 May 2011
Time management plan
- By the end of the weekend, I will have chosen which idea I will go with out of the movie, game or posters.
- Wednesday 18th I will have a concept of the story and/or a story board along with a draft of my explanation.
- Saturday 21st - Sunday 22nd, is time to get stuck in and actually start and hopefully finish any drawing/coding/filming needed.
- Friday 27th, finish editing any final details or bugs.
- Sunday 29th all minor edits and tests on users will be completed taking into account what they say. Which leaves me with Monday to spare as something always go wrong.
Top three ideas
My first idea to go with my metaphor of losing something is simply - a video.
A video illustrating someone searching for some lost items. I think that this method could be difficult to convey the idea of the boolean condition and the repeating block of code/actions. I could possibly have a map of the path taken making the path a computer like iterative route.
The only costs associated with this short film idea would be getting the help of other people out help me act it out and shoot it, which would probably just require me buying them lunch and dinner for the day. I already have a camera and a computer with editing software to edit the film on.
My second idea is a game. The game would involve the user to try and find something, it would be quite repetitive not exactly the same each time but similar enough to get a feeling of looping around. This could be quite effective as it's interactive and could be quite interesting. It does break the idea of a while loop a bit though as at any time the user could choose to leave without finding the item which changes the boolean condition and break out of the while loop which isn't how the while loops work unless you have a break statement in them.
There wouldn't be any costs involved, but it would take quite a lot of time to create a game which is visually pleasing and interesting enough to interest users initially and then keep them playing the game.
My final idea is a series of posters, Where's Wally-esque. So for example three posters, with Wally or some item in one of the posters. I would have users search for the item, people would search through each poster looking for it, looping around through each poster because I find when I am doing Where's Wally I end up looking in the same place multiple times before finding him. One of the draw backs to this idea similar to my game idea is that at any time the user could just give up and leave without changing the initial boolean condition of actually finding the item which defeats the purpose and the idea I'm trying to get across.
There would only be the minor cost of the paper as I already have any other materials I would need. However the time I would have to invest would be quite a lot to make it effective enough to have people searching for a while and make it busy like Where's Wally which could take a long time.
A video illustrating someone searching for some lost items. I think that this method could be difficult to convey the idea of the boolean condition and the repeating block of code/actions. I could possibly have a map of the path taken making the path a computer like iterative route.
The only costs associated with this short film idea would be getting the help of other people out help me act it out and shoot it, which would probably just require me buying them lunch and dinner for the day. I already have a camera and a computer with editing software to edit the film on.
My second idea is a game. The game would involve the user to try and find something, it would be quite repetitive not exactly the same each time but similar enough to get a feeling of looping around. This could be quite effective as it's interactive and could be quite interesting. It does break the idea of a while loop a bit though as at any time the user could choose to leave without finding the item which changes the boolean condition and break out of the while loop which isn't how the while loops work unless you have a break statement in them.
There wouldn't be any costs involved, but it would take quite a lot of time to create a game which is visually pleasing and interesting enough to interest users initially and then keep them playing the game.
My final idea is a series of posters, Where's Wally-esque. So for example three posters, with Wally or some item in one of the posters. I would have users search for the item, people would search through each poster looking for it, looping around through each poster because I find when I am doing Where's Wally I end up looking in the same place multiple times before finding him. One of the draw backs to this idea similar to my game idea is that at any time the user could just give up and leave without changing the initial boolean condition of actually finding the item which defeats the purpose and the idea I'm trying to get across.
There would only be the minor cost of the paper as I already have any other materials I would need. However the time I would have to invest would be quite a lot to make it effective enough to have people searching for a while and make it busy like Where's Wally which could take a long time.
Monday, 9 May 2011
Real life metaphor
You are looking for your wallet. You keep on looking around until you find your wallet.
The key features of a while loop is that a boolean condition is evaluated first. In this case it is the question of do you have your wallet, true or false? If you have your wallet, true, then you don't search for it (complete the actions/code within the while loop), obviously. But if you don't have your wallet, false, then you search for it until you have found it (keep on evaluating and working your way through your action/code until the boolean condition changes), changing the original boolean condition of do you have your wallet to true so you no longer repeat your process of searching for your wallet.
So it satasfies the fact that a boolean condition is evaluted before the execution of the code/action - do you have your wallet. It keeps on repeating itself until the original condition changes - you find your wallet.
In coding terms:
while (Do you have your wallet == false){
search bag;
search room;
search car;
search under couch;
etc...
}
The key features of a while loop is that a boolean condition is evaluated first. In this case it is the question of do you have your wallet, true or false? If you have your wallet, true, then you don't search for it (complete the actions/code within the while loop), obviously. But if you don't have your wallet, false, then you search for it until you have found it (keep on evaluating and working your way through your action/code until the boolean condition changes), changing the original boolean condition of do you have your wallet to true so you no longer repeat your process of searching for your wallet.
So it satasfies the fact that a boolean condition is evaluted before the execution of the code/action - do you have your wallet. It keeps on repeating itself until the original condition changes - you find your wallet.
In coding terms:
while (Do you have your wallet == false){
search bag;
search room;
search car;
search under couch;
etc...
}
Saturday, 7 May 2011
My initial idea
My initial idea (in one of my previous posts) was just an idea I had while reading over the brief. I have since gone off doing something quite so literal and abstracting my idea a bit more to something which people can relate to plus I need to have a metaphor. Because computing and the terms can be quite difficult to learn when you have them in front of you to play around with it's going to be even harder to teach to someone who doesn't have any previous knowledge and the opportunity to test it out and play around with it. Because of this I am trying to relate my metaphor and installation to something that most people can relate to and have experienced or seen.
Thursday, 5 May 2011
While loop definition
In most computer programming languages, a while loop is a control flow statement that allows code to be executed repeatedly based on a given boolean condition. The while loop can be thought of as a repeating if statement.
The while construct consists of a block of code and a condition. The condition is evaluated, and if the condition is true, the code within the block is executed. This repeats until the condition becomes false. Because while loops check the condition before the block is executed, the control structure is often also known as a pre-test loop. Compare with the do while loop, which tests the condition after the loop has executed.
Definition from: http://download.oracle.com/javase/tutorial/java/nutsandbolts/while.html
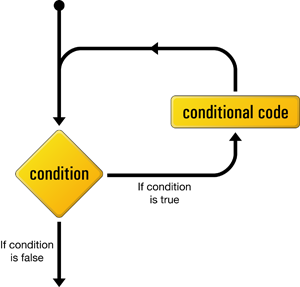
Visualisation of how a while loop works:
A code example of a while loop in Java/Processing:
The while construct consists of a block of code and a condition. The condition is evaluated, and if the condition is true, the code within the block is executed. This repeats until the condition becomes false. Because while loops check the condition before the block is executed, the control structure is often also known as a pre-test loop. Compare with the do while loop, which tests the condition after the loop has executed.
Definition from: http://download.oracle.com/javase/tutorial/java/nutsandbolts/while.html
Visualisation of how a while loop works:
A code example of a while loop in Java/Processing:
int counter = 5; //The number of times the loop will execute
while (counter > 1) //the boolean condition, must be true for the while loop to execute
{
System.out.print(counter + " "); //this code and the next line are repeated until the boolean condition becomes false counter--;}System.out.print("end"); //proving that the loop does finish Will give the following output as it loops around a prints out the numbers: 5 4 3 2 1 end
Monday, 2 May 2011
Initial ideas for Assignment 3
Explaining a while loop:
This is just my initial idea, I didn't want to lose it so I put it up here.
I like the idea of creating an object because it gets far away from the virtual computer subject. Here are a few cool examples of sculptures which I managed to find on youtube which all had some nice qualties.
http://www.youtube.com/watch?v=dehXioMIKg0 - Reuban Margolin
http://www.youtube.com/watch?v=pg5ZASTWvzM&feature=related - Light sculpture
http://www.youtube.com/watch?v=4FRlOhmE0Nw&feature=related - kinetic sculpture
- One idea for the installation is possibly, having a box which has a handle which the user turns. There is also another control which limits the number of times the handle can be turned around. At the moment it's only a simple initial idea, but one which I think explains it quite simply with the handle being each iteration/repitition of the loop and the control being the limiting factor in how many times the loop repeats itself.
- What I could do is have a piece of string or something being wound up as you turn the handle until it gets used up and you can't turn it anymore and the control changes the length of string available.
- Have it so that nothing else is able to run at the same time that the loop is repeating itself
This is just my initial idea, I didn't want to lose it so I put it up here.
I like the idea of creating an object because it gets far away from the virtual computer subject. Here are a few cool examples of sculptures which I managed to find on youtube which all had some nice qualties.
http://www.youtube.com/watch?v=dehXioMIKg0 - Reuban Margolin
http://www.youtube.com/watch?v=pg5ZASTWvzM&feature=related - Light sculpture
http://www.youtube.com/watch?v=4FRlOhmE0Nw&feature=related - kinetic sculpture
Friday, 29 April 2011
Snakes Final
My final updated version of my snake interaction. I have updated the sound, snakes now have an age limit, the colour choices have been updated and a better method for redisplaying the background.
The sound is based on where the snakes are on the Y axis, the pitch gets higher the further to the bottom the snakes are and lower the closer to the top the snakes are. The sound is made by manipulating the sine wave, which I think suits the visuals, the sin wave has a retro gaming beeping quality to it. The volume/gain is based on how many squares are covered by a snake square, the more snakes which aren't overlaping the louder the noise.
The snakes disappear once they have been on the screen for a certain amount of time, this allows for more user interaction and for the user to keep on interacting with the application.
I changed the colours, I have still kept the random portion of the colour choices. Again I think that it makes the application more visually appealing and interesting when you have a large number of snakes all different colours chasing the mouse around the screen.
http://www.openprocessing.org/visuals/?visualID=27908
The sound is based on where the snakes are on the Y axis, the pitch gets higher the further to the bottom the snakes are and lower the closer to the top the snakes are. The sound is made by manipulating the sine wave, which I think suits the visuals, the sin wave has a retro gaming beeping quality to it. The volume/gain is based on how many squares are covered by a snake square, the more snakes which aren't overlaping the louder the noise.
The snakes disappear once they have been on the screen for a certain amount of time, this allows for more user interaction and for the user to keep on interacting with the application.
I changed the colours, I have still kept the random portion of the colour choices. Again I think that it makes the application more visually appealing and interesting when you have a large number of snakes all different colours chasing the mouse around the screen.
http://www.openprocessing.org/visuals/?visualID=27908
Saturday, 16 April 2011
Research into snake game
I did a bit of research into the snake game and the noises that are made in some of the original versions of the game. Most of them tended to only have a sound when you ate and grew a bit longer, i'm not interested in recreating the game. It's just that my concept ended up resembling it so I think that I should use similar sounds to the original game so that the visuals match what people think it should sound like.
There's a large collection of links to different Snake games at the bottom of: http://en.wikipedia.org/wiki/Snake_%28video_game%29
There's a large collection of links to different Snake games at the bottom of: http://en.wikipedia.org/wiki/Snake_%28video_game%29
Beat creator II
I have made a better version of my beat creator, this one only plays a sound just as the circle 'pops', using the mute() and unmute() methods of the AudioOutput.
http://www.openprocessing.org/visuals/?visualID=27763
http://www.openprocessing.org/visuals/?visualID=27763
Friday, 15 April 2011
Interactive Snakes
I have managed to quite successfully recreate my concept idea of having snakes follow your cursor around the screen. My only problem at the moment is working out how to successfully intergrate sound into this interaction.
The interaction itself I am very pleased with and utitlises the points that I really liked about the Gravity swarm sketh that I found in my investigation:
"The thing I like about this interaction is that you influence it, but not directly. You aren't sure exactly what will happen, which makes it more interesting and makes the user experiment to see what they can do. Which is something I would like to achieve, the partical system does quite well."
What I have eneded up creating is a modified particle system of sorts, while a normal particle system has velocity, gravity and a lot more calculations my interpretation is a much simpler one which is based on the relative position to the mouse. But still manages to create an equally interesting interaction.
I know that using random() to choose the colours is frowned upon by some of the tutors, but in this case I think that it actually works. I have slightly ensured that the colours created aren't completly random. But the random colours make it much more interesting when you have lots of snakes on the screen, so in this case I think that it actually works.
My problem however is implementing sound in a way that it works ellegantly. Most trials that I have had have sounded awful, especially when you have lots of snakes on screen. I have tried making invisble grid lines which when a snake crosses over these, depending on their position makes a noise. This works quite well for when there's a few snakes on the screen, but when this number gets large it gets unmanageable for the speakers, the sound is awful and it makes the program lag.
Also I have tried making certain squares make noises only, but that made it confusing what was actually causing the noises.
So I am not sure if it should be making noise as they are all racing across the screen or they are al crowded around the mouse. So I have some design desiscions to make. But the version I uploaded is what I am presenting at the interim presentation so hopefully I wil be able to get some useful feedback.
The interaction itself I am very pleased with and utitlises the points that I really liked about the Gravity swarm sketh that I found in my investigation:
"The thing I like about this interaction is that you influence it, but not directly. You aren't sure exactly what will happen, which makes it more interesting and makes the user experiment to see what they can do. Which is something I would like to achieve, the partical system does quite well."
What I have eneded up creating is a modified particle system of sorts, while a normal particle system has velocity, gravity and a lot more calculations my interpretation is a much simpler one which is based on the relative position to the mouse. But still manages to create an equally interesting interaction.
I know that using random() to choose the colours is frowned upon by some of the tutors, but in this case I think that it actually works. I have slightly ensured that the colours created aren't completly random. But the random colours make it much more interesting when you have lots of snakes on the screen, so in this case I think that it actually works.
My problem however is implementing sound in a way that it works ellegantly. Most trials that I have had have sounded awful, especially when you have lots of snakes on screen. I have tried making invisble grid lines which when a snake crosses over these, depending on their position makes a noise. This works quite well for when there's a few snakes on the screen, but when this number gets large it gets unmanageable for the speakers, the sound is awful and it makes the program lag.
Also I have tried making certain squares make noises only, but that made it confusing what was actually causing the noises.
So I am not sure if it should be making noise as they are all racing across the screen or they are al crowded around the mouse. So I have some design desiscions to make. But the version I uploaded is what I am presenting at the interim presentation so hopefully I wil be able to get some useful feedback.
Thursday, 14 April 2011
Beat creator
I managed to create my concept in processing, I used this for experimentation using sound. Which was a good way to learn about using the minim and the sound wave. While it doesn't sound or look particularly nice, I have learnt quite a lot about using and implementing sounds. I also think that the sin wave would make sounds that would suit my idea of the retro snake concept.
I can't quite figure out how to make the noise happen only as the circle 'pops', rather than when it pops it changes the sine wave that is currently being heard.
Link to open processing: http://www.openprocessing.org/visuals/?visualID=27761
I can't quite figure out how to make the noise happen only as the circle 'pops', rather than when it pops it changes the sine wave that is currently being heard.
Link to open processing: http://www.openprocessing.org/visuals/?visualID=27761
Sunday, 10 April 2011
Interim presentation feedback
At the interim presentation the feedback I recieved was most positive towards the snake idea because while there is an interaction between the user and the program, it won't be a binary interaction when you know exactly will happen when you do an action. Instead the computer has some input which causes it to differ slightly each time the program is run.
I thought however that I might still try and create the ripple beat idea as an easy way to test out using sound inside of Processing.
I thought however that I might still try and create the ripple beat idea as an easy way to test out using sound inside of Processing.
My interim concepts
These are the concepts that I presented at the interim presentation:
- Lotto balls, the idea of this concept was that the user would click and hold down the mouse, which would create a lotto ball with the size depending on how the long the user held down the mouse. The lotto balls would then roll around inside of a larger circle which is effectively the wheel, when the balls collided and rolled off of the group it would make a noise. I think that this could like quite nice, however I don't think that the user interaction is very strong or interesting. Plus it's might not be that obvious as to what is making the noise.
- Ripple beat, this concept works when the user clicks and holds down the mouse it spawns an elipse, this elipse keeps on growing the longer the mouse is held down for. When the mouse is released again the elipse starts again and keeps on regrowing when it reaches it's maximum size. When it gets to it's max it creates a noise, this noise changes depending on where the origin of the elipse is, with the noise getting higher pitched the closer to the top the elipse is located and the closer to the left it is then the more the noise comes out of that speaker, the same with the right. I think that this could be quite an interesting idea and you might be able to make some quite complex tunes using it.
- Snake, you click to spawn a snake and the snakes are attracted to your mouse so as you move the mouse around they follow you. The sound would be as the snakes cross invisble grid lines it would make a noise. The visuals would be loosely based on the retro game of snake. This idea actaully came from one of my wallpaper concepts though.
- Coil/tentacle, this idea would have the user click again to create a tentacle coily thing, which is made up of a long line of elipses which would coil clockwise and anticlockwise, randomly changing as they go and progressively get smaller. I think that this could create some interesting patterns, the noise would be based on when they cross over one another. I also have another idea but I'm not sure how easy it would be to implement, but that once a tentacle is created, when the mouse passes over the tentacle it pulls and attracts it slightly, affecting the whole thing which would add more interactivity.
Monday, 28 March 2011
Exploring Open Processing III
This is another example of another successful interaction that I found on Open proccessing, Turnig Lines. You click to create a line and the line rotate around the centre access, you can create quite interesting patterns by using the simple interaction which makes this particular interaction rewarding and more interesting. Which is an important point to include.
http://www.openprocessing.org/visuals/?visualID=5580
http://www.openprocessing.org/visuals/?visualID=5580
Exploring Open Processing II
Another good example of interaction that I found on open processing is this sketch called Gravity Swarm. It's very appealing to look at and quite fun to play and experiment with. Which ticks all of the boxes for the what I want to include in my own interaction.
The thing I like about this interaction is that you influence it, but not directly. You aren't sure exactly what will happen, which makes it more interesting and makes the user experiment to see what they can do. Which is something I would like to achieve, the partical system does quite well.
The thing I like about this interaction is that you influence it, but not directly. You aren't sure exactly what will happen, which makes it more interesting and makes the user experiment to see what they can do. Which is something I would like to achieve, the partical system does quite well.
http://www.openprocessing.org/visuals/?visualID=2363
Exploring Open Processing
I have had a search through Open Processing and these are some of the more successful sketches which I have found that have some sort of interactivity.
Project V Flower Of Life is quite simple, but I thought that it worked cleanly and looks nice.
Project V Flower Of Life
Project V Flower Of Life is quite simple, but I thought that it worked cleanly and looks nice.
Project V Flower Of Life
Sunday, 27 March 2011
Learning process
I personally didn't learn that much about writing java itself as I already had a bit of experience in using it before, I think what I did learn though was more about colour choice and how the colours change between what they look like on the screen and how they print. For my next project I would like to again use the computer to do all of the work and make the pieces complex, however I would like to be able to control the complexity and the randomness. So achieve a controlled chaos instead of just chaos.
Monday, 21 March 2011
4th Mock up
My fourth mock up for the wall papers, similar to #3 but a bit less chaotic and more refined.
Mock up 2
This is my second mock up/ experimentation of what my final wall paper could look like, this time I have again used the shattered triangles code, slightly edited it and used the fyd logo in the middle.
I quite like this one as it relates to the fyd programme obviously with the logo in the centre especially as it is one of my very initial ideas from my first post "I also like the idea of it symbolising the first year design course, with it being the beginning of a journey and at the moment everyone has lots of different ideas, hopefully all coming together under the guidance of the fyd programme."
This works very well for the concept that with the fyd course there are lots of untamed thoughts and ideas which with guidance of the fyd course becomes refined and beautiful.
Mock up 1
I have made a mockup of one of my options for the final 4 wall papers, simply by increasing the count of triangles in each picture, I think it's quite a nice and interesting design which would look fine if blown up to huge proportions.
After taking another look at the cupboards we are designing for I have decided to make my wallpapers 2 sets of 2, while I am planning to use the same code to produce all of the wallpapers for the set I plan to have the largest difference in between the second and third cupboard because they have the biggest spacer in between them and they are two separate cupboards. I have done this with this mock up with the two on the right being closer together in count of triangles and same with the ones on the left, with the biggest between the second and third. For example I used the numbers 15, 35, 75 and 100 in this mock up.
I think this is more interesting than a simple even build up and suits the space where they are going to be installed in better.
Sunday, 20 March 2011
My plan for the final wall papers
I had a few ideas of what I am going to do for my final wall papers:
- Use the shattered glass program for all of the boards, increasing/decreasing the counts of triangles in each so it's a progression.
- Use the shattered triangles program again and have the triangles all move towards an objective - to make something, using each wall paper like a comic strip.
- Possibly I might try layering my smoky triangles on top, possibly in white to add a bit of texture to the wallpaper.
- Using the fyd logo, swap the shattered triangles for one (chosen at random) of the fyd logo pieces.
Those are my ideas currently, I have moved away from my interim presentation recreation because compared to my shattered triangles it's quite primitive,I don't think it would suit the space it's going into and in a big size it could be quite over whelming. I am going with this simpler more elegant and better suited program for the base/main component of my wallpapers.
FYD logo
I managed to create the fyd design logo within processing - what all of my shattered triangles will be coming together to form if things work out properly or I could possibly change the triangles to be these trianglearc combinations. Not sure yet.
http://www.openprocessing.org/visuals/?visualID=24650
Shattered glass
My simpler, effective and most importantly successful way of creating a sense of depth in the image as opposed to my previous failed post.
I'm still using triangles like I did in my interim concept, and I'm now starting to bring in some colour - the very distinctive FYD logo sky blue. I'm liking this development a lot, it's quite a lot simpler and much less crowded than my original interim concept.
I feel it's much more effective and is kind of what I feel the fyd course is, a whole bunch of ideas coming together - something I could incorporate more readily into this. Possibly have the triangles come together as the wallpapers progress? I think that this would suit the space where the cupboards are quite nicely, I am also very fond of the colour choice, although not entirely mine - based off the fyd website and logo, I think that they are neutral and aren't over the top screaming for attention or too distracting, some of the things that I don't think would work very well.
While typing this I do like the idea of the triangles coming together to form somethingafter watching some of the other interim presentations I like the idea of them being one cohesive work, either one big picture or a progression of the same code. I'm not quite sure yet what that may be, but I will see what I can manage with the code and the time left.
Thursday, 17 March 2011
A failed attempt unfortunatly
Here what I have tried to achieve is the random triangles like the smoky triangles experiment but trying to create a depth of field to try and get away from the 2D-ness of a lot of the other wallpapers I have seen. What I was trying to do was that depending on the 'age' of the triangle (the order the triangle was drawn onto the canvas), the older/higher the age was the more blurry it would be. So the ones in the back ground behind the others would be blurry and the ones in the front/foreground would be clean and sharp, one of my goals from the interim presentation.
Unfortunately I haven't quite been able to get it to work properly. But what I have realised is that I was taking too difficult path of coding to achieve the effect I want, the way I was doing it would have allowed me to stop processing whenever it looked nice and always have blurred triangles and non blurred triangles. I have figured out a much simpler way of doing it rather than having to make a separate new class for Triangle and storing all of the variables and then putting all of those into an ArrayList.
I thought I would have try at creating a new class myself but I think the part where I failed was using the array list which just made it all too complicated in my opinion.
I thought I would still upload it as it's part of my learning curve of how you don't actually have to have complicated coding to create stimulating images and how I was over complicating things. I'm going to go back to this way of doing it after the assignment is done though, I want to get it to work.
http://www.openprocessing.org/visuals/?visualID=24066
Unfortunately I haven't quite been able to get it to work properly. But what I have realised is that I was taking too difficult path of coding to achieve the effect I want, the way I was doing it would have allowed me to stop processing whenever it looked nice and always have blurred triangles and non blurred triangles. I have figured out a much simpler way of doing it rather than having to make a separate new class for Triangle and storing all of the variables and then putting all of those into an ArrayList.
I thought I would have try at creating a new class myself but I think the part where I failed was using the array list which just made it all too complicated in my opinion.
I thought I would still upload it as it's part of my learning curve of how you don't actually have to have complicated coding to create stimulating images and how I was over complicating things. I'm going to go back to this way of doing it after the assignment is done though, I want to get it to work.
http://www.openprocessing.org/visuals/?visualID=24066
Wednesday, 16 March 2011
Smoky Triangles experiment
One of my more successful trials playing around with simple triangles, random and alpha. Which has created quite a nice 'smoke' effect which I quite like I also had a nice suggestion by Ben Jack to layer this and my previous interim recreation which I like the sound of.
http://www.openprocessing.org/visuals/?visualID=23339
http://www.openprocessing.org/visuals/?visualID=23339
Tuesday, 15 March 2011
Interim recreation
Recreated one of my skecthes using processing and this is the result, I think I managed to recreate it quite accurately, although not the pattern but the overall effect anyway.
I plan to add more colour and try some layering but it's a good base start. However I think it's a bit linear and not as effective compared to my hand drawn version, hopefully some layers will spice things up a bit. I'm going to try and create some more elements which hopefully will layer together.
http://www.openprocessing.org/visuals/?visualID=23623
I plan to add more colour and try some layering but it's a good base start. However I think it's a bit linear and not as effective compared to my hand drawn version, hopefully some layers will spice things up a bit. I'm going to try and create some more elements which hopefully will layer together.
http://www.openprocessing.org/visuals/?visualID=23623
Thursday, 10 March 2011
Interim presentation notes
What I plan to say about each of my pictures:
#1, I wanted to try and get a one point perspective going and try to break away from the 2 dimensions usually associated with computers, wallpapers and what I have seen from the pattern maker patterns so far. Hopefully it will stand out as being a bit different because of this. It's loosely inspired by the retro game asteroids, but I what I wanted initially is a random shape with each of the vertexs having a line going back to the one point.
#2, I want to try and get more of an organic flowing wallpaper out of the computer utilising the bezier curves function of processing.
#3, is actually inspired by a doodle I had sitting around where I had created gradients in a math book using only the squares of the grid paper. What I think could be quite interesting is if each little square were a different colour and moved around like a snake leaving a trail of colour behind it and if one path crosses another the colours mix. It could be interesting to see what kind of patterns the computer would create randomly.
4 is inspired some Maori weaving, by simply using triangles and a simple pattern I think it has created quite and effective wallpaper. Although no immediately recognizable there is actually a pattern I made up, with the top row only having two different colours, the second row having three which gradually change from one to another, the third row having four which change, the fourth having five etc... and back down until nothing. It's quite a powerful and simple pattern which I probably would like to develop further the most out of the concepts I have here.
In terms of what I'm going to do to continue to develop my ideas, I'm not entirely sure as I want to continue to experiment with processing and see what I and the computer can make and see where that leads me.
I have a few things that I would like to have an attempt at nest week and before it's all due:
#1, I wanted to try and get a one point perspective going and try to break away from the 2 dimensions usually associated with computers, wallpapers and what I have seen from the pattern maker patterns so far. Hopefully it will stand out as being a bit different because of this. It's loosely inspired by the retro game asteroids, but I what I wanted initially is a random shape with each of the vertexs having a line going back to the one point.
#2, I want to try and get more of an organic flowing wallpaper out of the computer utilising the bezier curves function of processing.
#3, is actually inspired by a doodle I had sitting around where I had created gradients in a math book using only the squares of the grid paper. What I think could be quite interesting is if each little square were a different colour and moved around like a snake leaving a trail of colour behind it and if one path crosses another the colours mix. It could be interesting to see what kind of patterns the computer would create randomly.
4 is inspired some Maori weaving, by simply using triangles and a simple pattern I think it has created quite and effective wallpaper. Although no immediately recognizable there is actually a pattern I made up, with the top row only having two different colours, the second row having three which gradually change from one to another, the third row having four which change, the fourth having five etc... and back down until nothing. It's quite a powerful and simple pattern which I probably would like to develop further the most out of the concepts I have here.
In terms of what I'm going to do to continue to develop my ideas, I'm not entirely sure as I want to continue to experiment with processing and see what I and the computer can make and see where that leads me.
I have a few things that I would like to have an attempt at nest week and before it's all due:
- Something organic
- Something which grows on its own
- I want to use randomness to create my images to make the computer do the work and to make it more complex.
- Use some of the filter methods, try and create depth of field using filter(BLUR);
- Test out some of the pixel classes hopefully to get some interesting results.
- Use gradients and layers to further make the images complex.
Monday, 7 March 2011
Wallpapers
I have had a look around the internet of what a wallpaper is exactly, most of the traditional wallpapers I have found are simply repetitive patterns or just solid colours. Both of which I don't particularly like or would be complex and interesting enough for the assignment in my opinion, I would like to create something which is more of a piece of art as opposed to a traditional 'wallpaper'.
Saturday, 5 March 2011
Project 1 Wallpaper
So the task ahead is to "create a set of four aesthetically pleasing wallpapers for the big cupboards in the first year design studio."
My initial thoughts of what to put on there is something relating to the first year design program, as that's the space that it will be in. Possibly I will utilise some of the elements from the website, as a lot of the course is based around it and it's quite unique, or I might take a look around inside of the studio to try and recreate the atmosphere of the studio.
I also like the idea of it symbolising the first year design course, with it being the beginning of a journey and at the moment everyone has lots of different ideas, hopefully all coming together under the guidance of the fyd programme.
My initial thoughts of what to put on there is something relating to the first year design program, as that's the space that it will be in. Possibly I will utilise some of the elements from the website, as a lot of the course is based around it and it's quite unique, or I might take a look around inside of the studio to try and recreate the atmosphere of the studio.
I also like the idea of it symbolising the first year design course, with it being the beginning of a journey and at the moment everyone has lots of different ideas, hopefully all coming together under the guidance of the fyd programme.
Subscribe to:
Comments (Atom)























 #1
#1 #4
#4 
 #3
#3